
Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld
Tiny Customizable Scroll To Top Button – uescrolljs Category Animation , Javascript 0 Comment uescrolljs is a tiny JavaScript plugin to display a customizable 'Scroll To Top' button at the bottom of the This is a stepbystep tutorial for how to create a CSS animation and trigger it on scroll using the Intersection Observer API If you're new to Intersection Observer, don't let it scare you it's like a fancy event listener, and it comes together in a few lines of code Triggering a CSS animation on scroll is a type of scrolltriggered animation
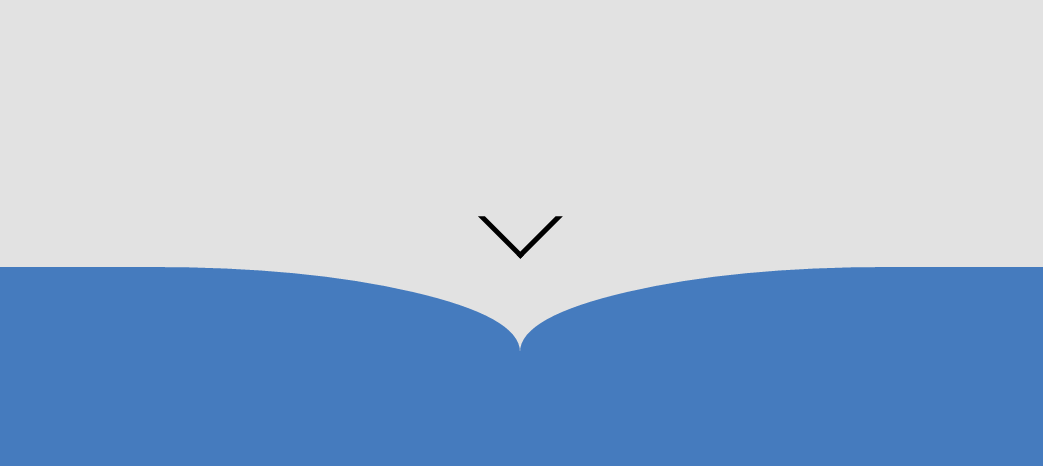
スクロールダウンボタン アニメーション
スクロールダウンボタン アニメーション-On scroll Use datamdbanimationstart="onScroll" to launch the animation when you scroll the page and reach the element Notice that the animation will launch only once even if you reach it when scrolling multiple times Introduction There is a kind of animation that has not stopped increasing its presence in the most modern and original websites the animations based on the scroll event of JavaScript This trend literally exploded when the parallax effects appeared, and since then its use has become more frequent

Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 ボタン ダウン 実装
A simple guide to create scroll down arrow animation Step 1 — Creating a New Project In this step, we need to create a new project folder and files (indexhtml, stylecss) for creating scroll down arrow animation In the next step, we will start creating the structure of the webpage Step 2 — Setting Up the basic structureⓘ I have included a zip file with all the source code at the start of this tutorial, so you don't have toVar scroll_height = element_height ;
Scroll down button animation not working Ask Question Asked 3 years, 11 months ago Active 3 years, 11 months ago Viewed 56 times 1 I'm trying to make a photography portfolio website, and need to make a scroll down button I made the scroll button using html and css and tried to use jquery to create an animation where it slowly goes down the 分からないこと cssアニメーションでスクロールを促すスクロールダウンボタンを作成しております。 アニメーションを一回きりにし「終わっても動かしていた要素をその場で表示させたい」のですが アニメーションが終わると、動かしていたものが消え Today you will learn to create Scrolling Navigation Button for a skip to main content Basically, there is an arrow down button which is animate continuously to user attention, after clicking on button its scroll down to content on the website And when it's scrolling down then the arrow button disappears slowly
スクロールダウンボタン アニメーションのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン | スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
「スクロールダウンボタン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
「スクロールダウンボタン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
「スクロールダウンボタン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
「スクロールダウンボタン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
「スクロールダウンボタン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン | スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン | スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
「スクロールダウンボタン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン | スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン | スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
「スクロールダウンボタン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン | スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン | スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
「スクロールダウンボタン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
「スクロールダウンボタン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
「スクロールダウンボタン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン | スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン | スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
「スクロールダウンボタン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン | スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
 スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |  スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン |
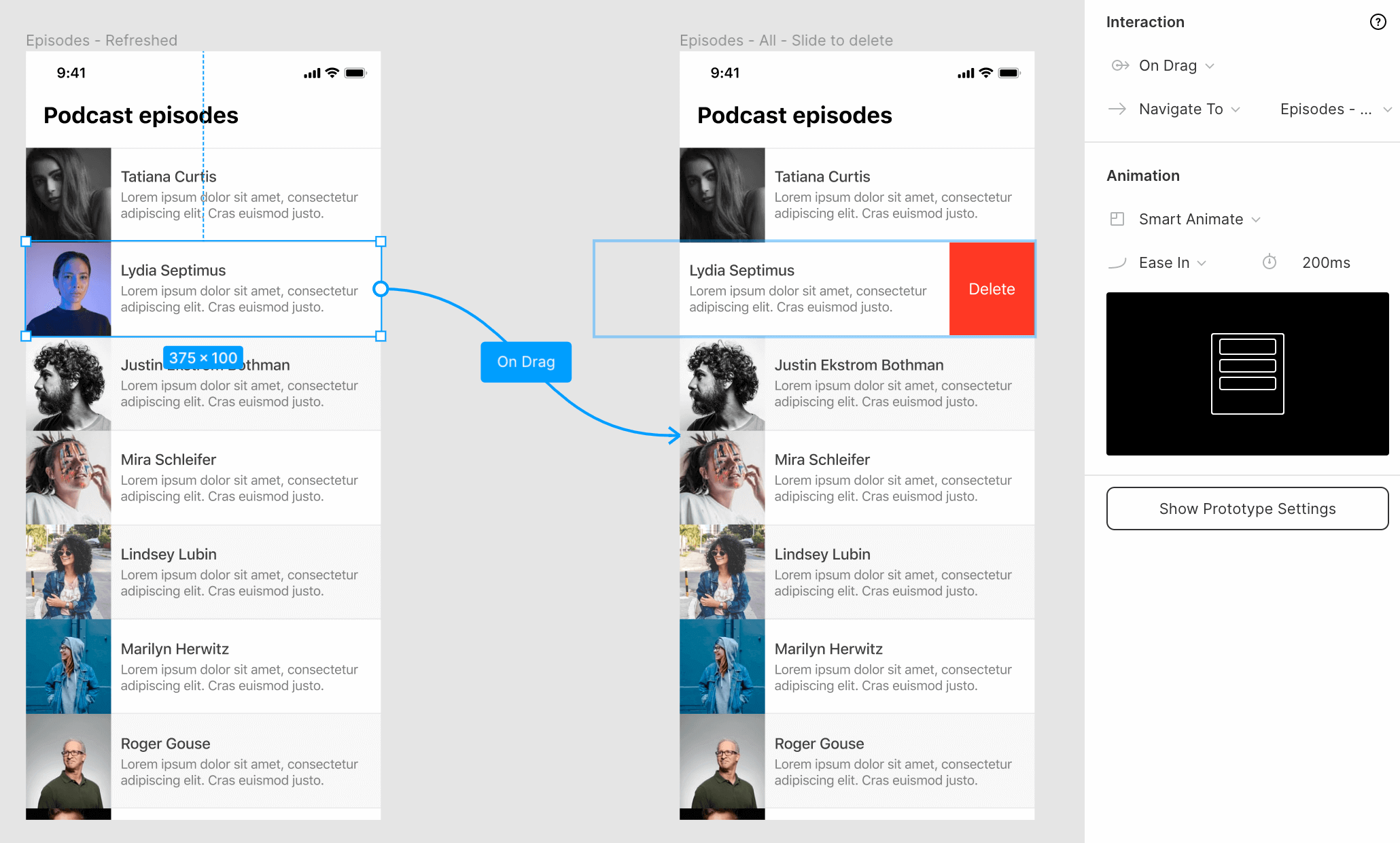
CSSアニメーションでスクロールダウンデザイン(サンプル付き) CSS HTML5 スクロールダウンを指示する動きのあるデザインを探してましたが、ちょうど良いものが見つけられなかったので、CSSアニメーションの練習も兼ねて作成してみました。Drag animation Drag / Pull Down Animation Inspiration Drag animations are most likely seen on mobile devices, a common pattern in this is the Pulltorefresh gesture that consists of touching the screen with a finger and dragging the screen downward and then releasing it to refresh the content on the screen You migth have also seen other gestures like drag to the edge, swipe, drag and





0 件のコメント:
コメントを投稿